Svg Responsive Design - 1296+ SVG Cut File
Here is Svg Responsive Design - 1296+ SVG Cut File When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css.
Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular). Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Free Responsive Design Vector Icons Svg from unblast.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Responsive Design - 1296+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Vector images… | web design web development news, website design and online marketing. Once you have your svg (download the optimized assets here if you like) the following steps describe how you make a responsive logo. Featured on meta join me in welcoming valued associates: Begin by opening an svg element. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Hand code the svg element.
Svg Responsive Design - 1296+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Responsive Design - 1296+ SVG Cut File Once you have your svg (download the optimized assets here if you like) the following steps describe how you make a responsive logo. Nowadays more and more websites follows the responsive web design principle.
Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Get started with svg for responsive web design. SVG Cut Files
Interactive Email Using Svg And Smil for Silhouette
Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular). Nowadays more and more websites follows the responsive web design principle. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
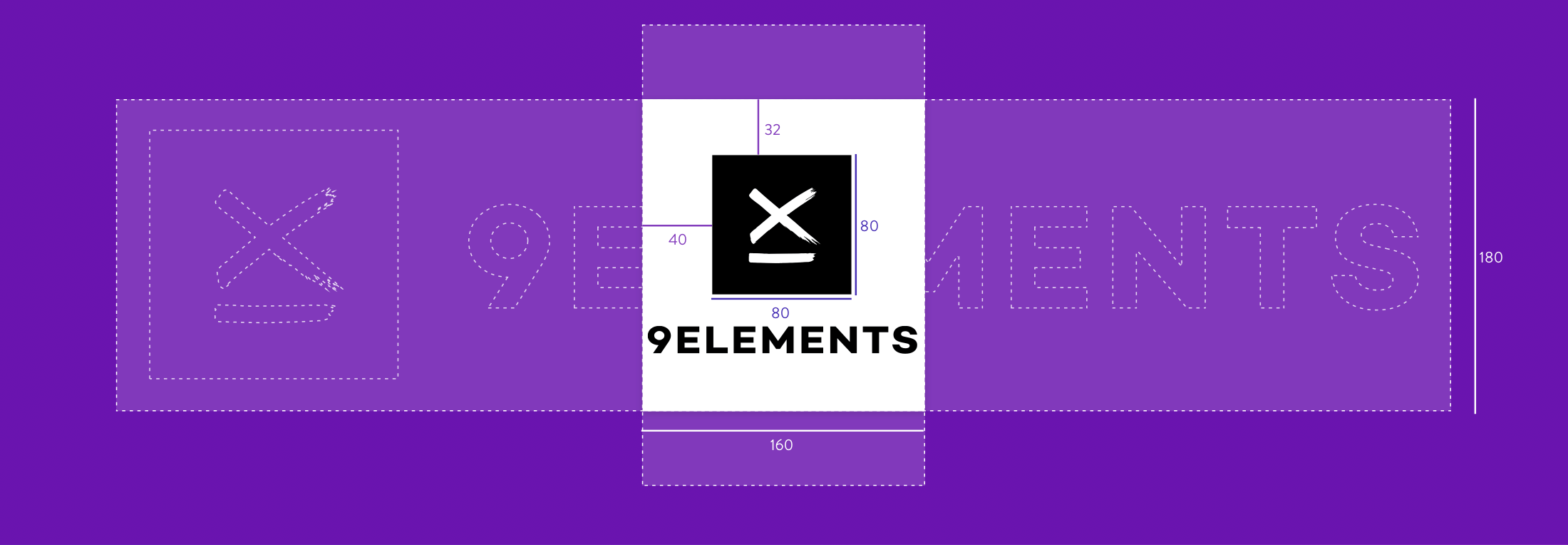
Building A Responsive Image How To Create A Logo That Responds To By Nils Binder 9elements Medium for Silhouette

Nowadays more and more websites follows the responsive web design principle. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Responsive Design With Svg Css Dev Community for Silhouette

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
How Can I Prepare An Inkscape Svg File For Responsive Web Design Stack Overflow for Silhouette

Nowadays more and more websites follows the responsive web design principle. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Interactive Email Using Svg And Smil for Silhouette
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular).
Bizreflect Web Design And Development for Silhouette

When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle. You should, however, leave the viewbox attribute present.
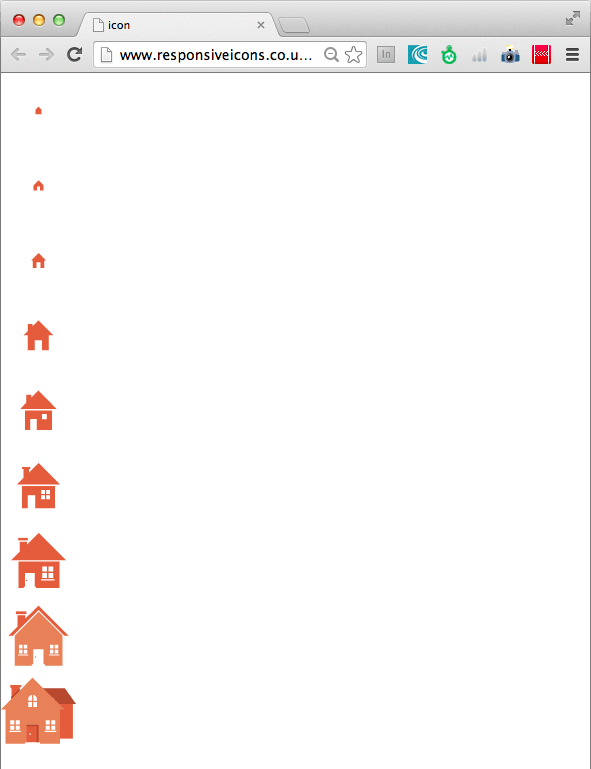
Responsive Svg Images Fluid Svgs for Silhouette

Making svgs fluid using css. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
50 Free Icons For Responsive Design Png Svg Download Super Dev Resources for Silhouette
Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular).
Svg Design Responsive Mobile Web Free Svg Image Icon Svg Silh for Silhouette
You should, however, leave the viewbox attribute present. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular). When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Responsive Design Symbol Vector Svg Icon 2 Svg Repo for Silhouette
Nowadays more and more websites follows the responsive web design principle. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular). In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Free Responsive Design Vector Icons Svg for Silhouette
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. You should, however, leave the viewbox attribute present.
Responsive Website Design Agency Go Fish Digital Go Fish Digital for Silhouette
You should, however, leave the viewbox attribute present. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css.
Responsive Web Design Wikipedia for Silhouette

Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present.
Develop Responsive Web Design for Silhouette
You should, however, leave the viewbox attribute present. Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css.
Free Responsive Web Design Electronic Devices Svg Dxf Eps Png Cut File Icon Download for Silhouette

Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular).
Responsive Website Design For Local Businesses In Reading for Silhouette
Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Creating A Responsive Svg Overlay Tidy Design for Silhouette

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
How Can I Prepare An Inkscape Svg File For Responsive Web Design Stack Overflow for Silhouette

Making svgs fluid using css. You should, however, leave the viewbox attribute present. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular).
Best Responsive Web Design Company In Hyderabad India for Silhouette
Making svgs fluid using css. You should, however, leave the viewbox attribute present. Nowadays more and more websites follows the responsive web design principle.
Best Responsive Web Design Company In Hyderabad India for Silhouette
Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular).
Joshua Sortino for Silhouette
You should, however, leave the viewbox attribute present. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Nowadays more and more websites follows the responsive web design principle.
Download This installment of design the web with chris converse explores the design. Free SVG Cut Files
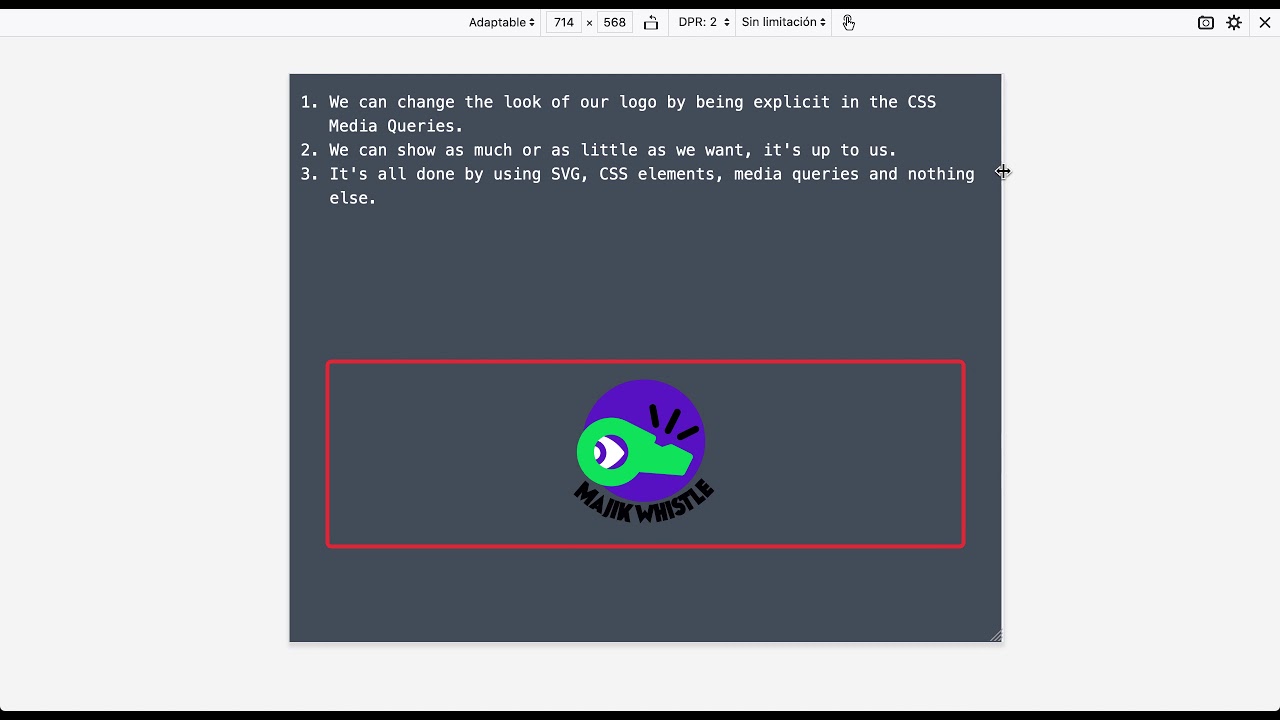
How To Make Svg Images Code Responsive Web Design And Web Development News Javascript Angular React Vue Php for Cricut

Nowadays more and more websites follows the responsive web design principle. You should, however, leave the viewbox attribute present. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Rethinking Responsive Svg Smashing Magazine for Cricut

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css.
Responsive Svg Images Fluid Svgs for Cricut

You should, however, leave the viewbox attribute present. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Nowadays more and more websites follows the responsive web design principle.
Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Responsive Design Symbol Vector Svg Icon 2 Svg Repo for Cricut
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Scalable Vector Graphics Svg For Responsive Web Design for Cricut

You should, however, leave the viewbox attribute present. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
Responsive Svg Design Materialize Css Framework Full Size Png Download Seekpng for Cricut

You should, however, leave the viewbox attribute present. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css.
Download Free Svg Responsive Web Design Logo 1 for Cricut
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present. Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Nowadays more and more websites follows the responsive web design principle.
Free Responsive Web Design Flat Icon Available In Svg Png Eps Ai Icon Fonts for Cricut
Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Responsive Design Icon Free Icons for Cricut
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
How To Create Responsive Svg Images for Cricut

In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css.
Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Benefits Of Using Svg Scalable Vector Graphics Indianapolis Web Design for Cricut

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css.
Responsive Design Responsive Design Svg Transparent Png 981x786 Free Download On Nicepng for Cricut

You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Nowadays more and more websites follows the responsive web design principle.
Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Responsive Images Using Svg Instead Of Srcset for Cricut
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Nowadays more and more websites follows the responsive web design principle. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
The New Code Make Svg Responsive for Cricut
Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. You should, however, leave the viewbox attribute present.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
Responsive Design With Svg Css Dev Community for Cricut

In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
50 Free Icons For Responsive Design Png Svg Download Super Dev Resources for Cricut
Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present. Nowadays more and more websites follows the responsive web design principle.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
Responsive Web Design Agency Services For Md Dc Va for Cricut
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle.
Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle.
Responsive Design Symbol Vector Svg Icon 2 Svg Repo for Cricut
You should, however, leave the viewbox attribute present. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Nowadays more and more websites follows the responsive web design principle.
Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle.
Design The Web Responsive Svg Images Isseed 1st Source Courses for Cricut

Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present.
Nowadays more and more websites follows the responsive web design principle. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Responsive Web Design Wikipedia for Cricut

You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. Nowadays more and more websites follows the responsive web design principle. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.

